html, css를 이용한 나만의 플레이 리스트 만들기(1)
html과 css의 강의를 보고 어느 정도 기초적인 문법은 알겠으나 프로젝트를 직접 만들지 않으니 감이 잘 안 잡혔다.
그래서 뭐를 만들어 볼까 고민하면서 노래를 듣고 있다가 유튜브 뮤직이 눈에 들어왔고 그래서 플레이 리스트를 한 번 만들어 보자는 생각이 들었다.
노래를 들을 때 보통은 가수를 검색하면 그 가수의 정보와 앨범 등을 확인할 수 있다. 하지만 멜론 같은 곳에서는 검색하면 나오지만 내가 쓰는 유튜브 뮤직에서는 아이돌을 검색했을 때 나오는 정보는 간단하게 데뷔 연도 정도만 나온다. 정확히 이 아이돌이 몇 인조 그룹인지 어디 소속사인지 누가 리더이고 막내인지 또한 누가 메인보컬이고 메인 댄스인지 등등 깊은 정보는 나오지 않았다. 그래서 유튜브 뮤직을 애용하는 나로서는 하나하나 따로 검색하기 귀찮아서 직접 만들어 보려고 한다.

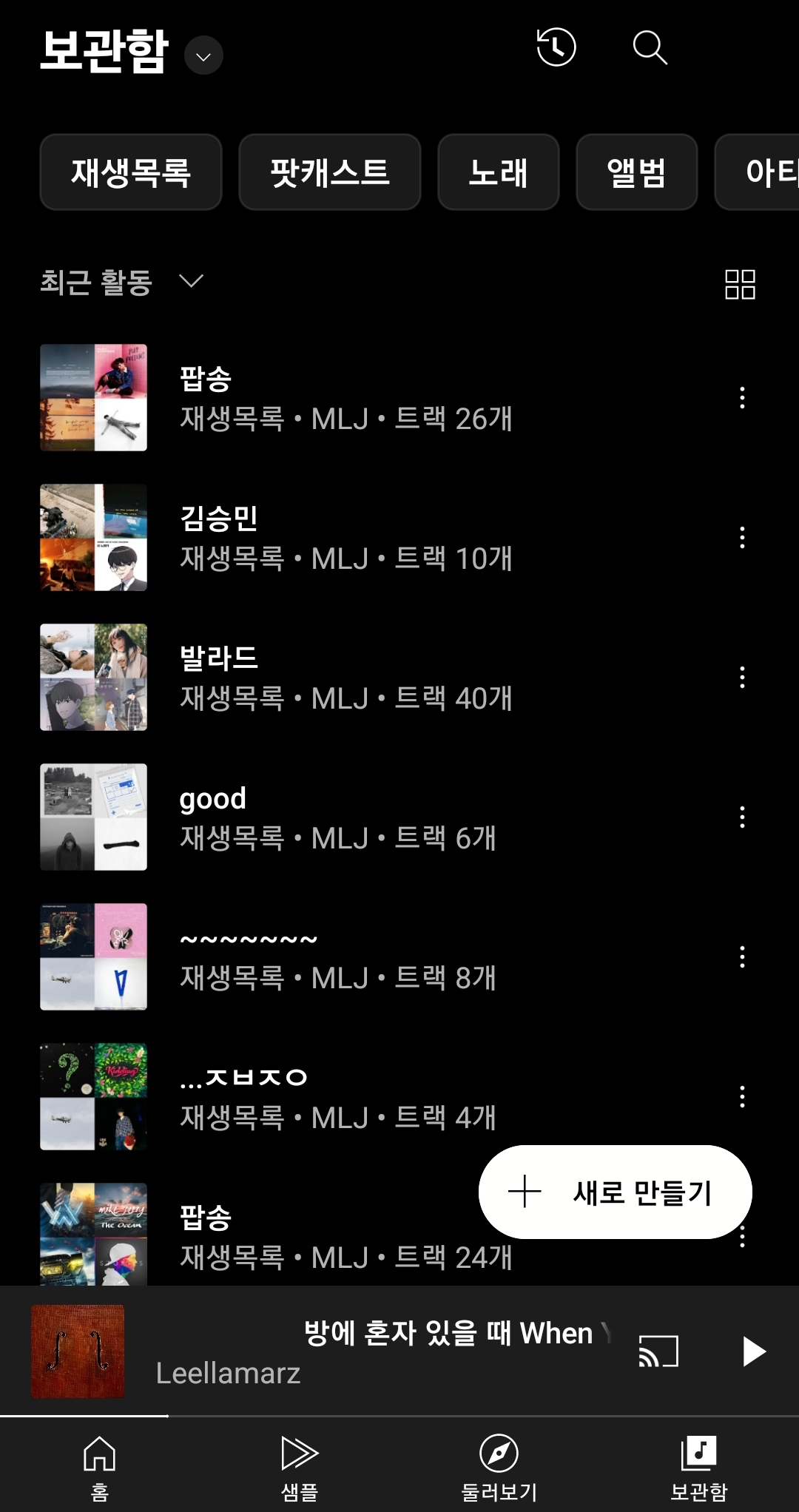
위의 사진은 나의 유튜브 뮤직 보관함의 모습이다.
먼저 나의 계획은 저런 형식으로 틀을 만들고 해당 아티스트의 이름을 클릭하면 그 아티스트에 대한 설명이 나오는 것이다.
이후 내가 이 노래를 왜 보관함에 넣게 되었는지 어떻게 이 노래를 접하게 되었는지 적어보려고 한다.
시간이 좀 지난 노래는 기억이 안 날 수도 있겠지만 몇몇 노래들은 기억이 나니 적고 최근에 들은 노래들은 내가 보관함에 추가할 때마다 업데이트를 해나가려고 한다.

처음 만들어서 많은 어려움을 겪고 있지만 모르는 내용들은 열심히 구글링해서 찾아보거나 배웠던 내용을 찾아보면서 해결해 나가고 있다.
앞으로는 해당 플레이 리스트 구현하는 과정과 어려움이 있을 때 어떻게 해결했는지 그러한 과정을 적을 예정이다.